Form 요소
웹페이지에서는 form 요소를 사용하여 사용자로부터 입력을 받고, 사용자가 입력한 데이터를 서버로 보낼때 사용합니다.
<form action="처리주소" method="get | post">
...
</form>
action 속성은 입력받은 데이터를 처리할 서버 상의 스크립트 파일의 주소를 명시하고, 서버로 전달받은 데이터를 처리하는 스크립트 파일을 폼 핸들러(form-handler) 라고 합니다.
form 요소 그 자체는 웹페이지에 나타나지 않지만 form 요소에 포함된 다양한 input 요소를 통해 사용자의 입력을 받습니다
method 속성을 통해 명시할 수 있는 form 요소의 전달 방식은 get 과 post 방식으로 나눠집니다.
get 방식은 주소에 데이터를 추가하여 전달하는 방식으로 데이터가 주소 입력창에 그대로 나타나며, 전송할 수 있는 데이터의 크기 또한 제한적입니다.
따라서 검색 엔진의 쿼리(key=value 등)와 같이 크기가 작고 중요도가 낮은 정보를 보낼때 주로 사용합니다.
post 방식은 주소에 데이터를 추가하지 않고 데이터를 별도로 첨부하여 전달하는 방식입니다.
데이터가 외부에 드러나지 않으며 전송할 수 있는 데이터의 크기 또한 제한이 없으므로 보안성 및 활용성이 좋습니다.
따라서 사용자가 form 요소를 통해 입력한 데이터는 action 속성에 명시된 위치로 method 속성의 방식을 통해 전달됩니다.
텍스트 입력
<input> 태그의 type 속성값을 "text" 로 설정하면 한줄의 텍스트를 입력받을 수 있습니다.
<input type="text" name="search">
비밀번호 입력
<input>태그의 type 속성값을 "password"로 설정하면, 사용자로부터 비밀번호를 입력받을 수 있습니다.
비밀번호를 입력받기 때문에 화면에는 입력받은 문자나 숫자 대신 별표나 작은 원 모양이 표시됩니다.
<input type="password" name="password">
라디오 버튼
<input>태그의 type 속성값을 "radio"로 설정하면, 사용자로부터 여러 개의 옵션(option) 중에서 단 하나의 옵션만을 입력받을 수 있습니다.
이때 서버로 정확한 입력을 전송하기 위해서는 반드시 모든 input 요소의 name 속성이 같아야 합니다.
checked 속성을 이용하여 여러 개의 옵션 중에서 처음에 미리 선택되는 옵션을 지정할 수 있습니다.
<input type="radio" name="language" value="html" checked> HTML <br>
<input type="radio" name="language" value="css"> CSS <br>
<input type="radio" name="language" value="javascript"> Javascript <br>
<input type="radio" name="language" value="python"> Python
체크박스
<input>태그의 type 속성값을 "checkbox"로 설정하면, 사용자로부터 여러 개의 옵션 중에서 다수의 옵션을 입력받을 수 있습니다.
체크박스는 라디오 버튼과는 달리 여러 개의 옵션을 한 번에 입력받을 수 있습니다.
이때 서버로 정확한 입력을 전송하기 위해서는 라디오 버튼과 마찬가지로 반드시 모든 input 요소의 name 속성이 같아야 합니다.
checked 속성을 이용하여 여러 개의 옵션 중에서 처음에 미리 선택되는 옵션을 지정할 수 있습니다.
또한, disabled 속성을 이용하여 해당 옵션을 선택할 수 없게 설정할 수도 있습니다.
<input type="checkbox" name="language" value="html" checked> HTML <br>
<input type="checkbox" name="language" value="css"> CSS <br>
<input type="checkbox" name="language" value="javascript"> Javascript <br>
<input type="checkbox" name="language" value="python"> Python
파일 선택
<input>태그의 type 속성값을 "file"로 설정하면, 사용자로부터 파일을 전송받을 수 있습니다.
accept 속성을 이용하여 입력받을 수 있는 파일의 확장자 및 종류를 명시할 수 있습니다.
<input type="file" name="select_file" accept="image/*">
선택 입력
select 요소는 여러 개의 옵션이 드롭다운 리스트(drop-down list)로 되어 있으며, 그중에서 단 하나의 옵션만을 입력받을 수 있습니다.
option 요소는 드롭다운 리스트에서 선택할 수 있는 각각의 옵션을 명시합니다.
selected 속성을 이용하여 드롭다운 리스트 중에서 처음에 미리 선택되는 옵션을 지정할 수 있습니다.
<select name="language">
<option value="java"> JAVA
<option value="css" selected> CSS
<option value="javascript"> JAVASCRIPT
<option value="python"> PYTHON
</select>
문장 입력
textarea 요소는 사용자로부터 여러 줄의 텍스트를 입력받을 수 있습니다.
rows 속성과 cols 속성을 이용하여 textarea 요소의 크기를 자유롭게 지정할 수 있습니다.
<textarea name="message" rows="10" cols="20">
TODO...
</textarea>
버튼
button 요소는 사용자가 누를 수 있는 버튼을 나타냅니다.
<button type="button" onclick="alert('누르지마!!')">
버튼을 눌러주세요 ^^
</button>
전송 버튼
<input>태그의 type 속성값을 "submit"으로 설정하면, 사용자로부터 입력받은 데이터(data)를 서버의 폼 핸들러로 제출하는 버튼을 만들 수 있습니다.
폼 핸들러(form-handler)란 입력받은 데이터를 처리하기 위한 서버 측의 웹 페이지를 의미하며, form 요소의 action 속성을 이용하여 명시할 수 있습니다.
<input type="submit" value="전송">
필드셋
필드셋(fieldset) 요소는 form 요소와 관련된 데이터들을 하나로 묶어주는 역할을 합니다.
legend 요소는 fieldset 요소 안에서만 사용할 수 있으며, fieldset 요소의 제목을 나타냅니다.
<fieldset>
<legend>input imformation</legend>
NAME : <br>
<input type="text" name="username"><br>
EMAIL : <br>
<input type="text" name="email"><br><br>
<input type="submit" value="전송">
</fieldset>
위의 <input> 태그드의 모든 속성을 포함하는 예제입니다.
<form action = "jeusyhk.tistory.com" method = "get">
<fieldset>
<legend> input information </legend>
이름 : <input type = "text" name = "username">
<br>
비밀번호 : <input type = "password" name = "password">
<br><br>
주종 언어를 고르시오.
<br>
<input type="radio" name="language" value="html" checked> HTML <br>
<input type="radio" name="language" value="css"> CSS <br>
<input type="radio" name="language" value="javascript"> Javascript <br>
<input type="radio" name="language" value="python"> Python <br>
<br>
사용가능 언어를 고르시오.
<br>
<input type="checkbox" name="language" value="html" checked> HTML <br>
<input type="checkbox" name="language" value="css"> CSS <br>
<input type="checkbox" name="language" value="javascript"> Javascript <br>
<input type="checkbox" name="language" value="python"> Python <br>
<br>
포트폴리오 업로드
<br>
<input type = "file" name = "my_file" accept = "image/*">
<br><br>
심화학습 하고 싶은 언어를 고르시오.
<br>
<select name = "language">
<option value = "java"> JAVA
<option value = "css"> CSS
<option value = "javascript"> JAVASCRIPT
<option value = "python"> PYTHON
</select>
<br><br>
아무말이나 끄적여보시오.
<br>
<textarea name = "message" rows="10" cols = "30" align = "left">
TODO
</textarea>
<br><br>
<button type="button" onclick="alert('누르지마 !!')">
버튼을 눌러주세요 ^^
</button>
<br><br>
<input type = "submit" value = "전송">
</fieldset>
</form>
코드 결과 !!

HTML5 에서 추가된 input 요소
HTML5 에서 새롭게 초가된 요소에 대한 설명을 드리겠습니다.
datalist 요소
datalist 요소는 input 요소에 대해 미리 정의된 옵션 리스트를 명시해 주는 요소입니다.
사용자는 텍스트를 바로 입력해도 되고, 드롭다운 메뉴에서 미리 정의한 옵션 중의 하나를 골라도 됩니다.
여기서 중요한 것은, input 요소의 list 속성값이 datalist 요소의 id 속성값과 반드시 일치해야 연결됩니다.
<input list="language" name="language">
<datalist id="language">
<option value="HTML">
<option value="CSS">
<option value="JAVA">
<option value="PYTHON">
</datalist>
코드 결과 !!

input 요소가 선택이 되면 위 그림과 같이 아래에 option 으로 지정되어 있는 아이들이 출력되며 선택이 가능합니다.
output 요소
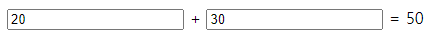
output 요소는 스크립트(script) 등으로 실행된 계산의 결과를 바로 표시해주는 요소입니다.
for 속성을 사용하여 해당 결과에 영향을 줄 수 있는 HTML 문서 내의 요소를 명시할 수 있습니다.
이때 for 속성의 속성값에는 해당 요소의 id 속성값을 공백으로 나열해야 합니다.
<form action="jeusyhk.tistory.com" oninput="total.value=parseInt(value1.value)+parseInt(value2.value)">
<input type="number" id="value1" name="input1" value="20">
+
<input type="number" id="value2" name="input2" value= "30">
=
<output name="total" for="value1 value2"></output><br><br>
</form>
코드 결과 !!

요기까지 임미다.
'개발 > HTML' 카테고리의 다른 글
| HTML5 와 제이쿼리 (1) | 2022.11.15 |
|---|---|
| [HTML5] Form, Input 요소의 속성(작성중) (0) | 2022.09.07 |
| [HTML] Input 요소의 속성 (0) | 2022.09.07 |
| [HTML] 레이아웃 (0) | 2022.09.06 |
| [HTML] 블록과 인라인 (0) | 2022.09.05 |
| [HTML] 텍스트 요소 - 엔티티 (0) | 2022.09.05 |
| [HTML] 텍스트 요소 - 서식 (1) | 2022.09.05 |
| [HTML] HTML 기본 구조 (0) | 2022.06.16 |

