HTML5
HTML5 는 기존 HTML4 에서는 지원하지 않는 동영상이나 오디오 기능 그리고 지리 위치 정보 등을 지원합니다.
플러그인을 따로 설치하지 않아도 화려한 그래픽 효과를 구현할 수 있으며, 운영체제에 상관없이 스마트폰, 태블릿 같은 모바일 환경에서도 기능을 구현할 수 있습니다.
| 기능 | 설명 |
| Web Form | 입력 형태를 보다 다양하게 제공합니다. |
| Video | 동영상 재생을 위한 API 를 제공합니다. |
| Audio | 음성 재생을 위한 API 를 제공합니다. |
| Offline web | 인터넷 연결이 되지 않은 상태에서도 정상적인 기능을 지원하는 API 를 제공합니다. |
| Web Database | 표준 SQL 을 사용해 데이터를 저정할 수 있는 기능을 제공합니다. |
| Web Storage | 웹 애플리케이션에서 데이터를 저장할 수 있는 기능을 제공합니다. |
| Canvas | 2차원 그래픽 그리기 및 객체에 대한 각종 효과를 주능 기능을 제공합니다. |
| SVG | XML 기반 2차원 벡터 그래픽을 표현하기 위한 SVG 언어를 지원합니다. |
| Geolocation | 디바이스 지리적 위치 정보를 가져오는 기능을 제공합니다. |
| Web Worker | 웹 애플리케이션을 위한 스레드 기능을 제공합니다. |
| Web Socket | 웹 애플리케이션 서버 간의 양방향 통신 기능을 제공합니다. |
| CSS3 | 웹 애플리케이션의 다양한 스타일 및 효과를 나타내기 위한 CSS3 를 제공합니다. |
HTML5 이전에는 div 태그로 레이아웃을 정했는데 div 태그만 봐서는 그 의미를 알수가 없었습니다.
HTML5 에서는 이 문제를 부완하기 위해 의미 있는 구조를 나타낼 수 있는 태그들을 추가하여 가독성을 높였습니다.
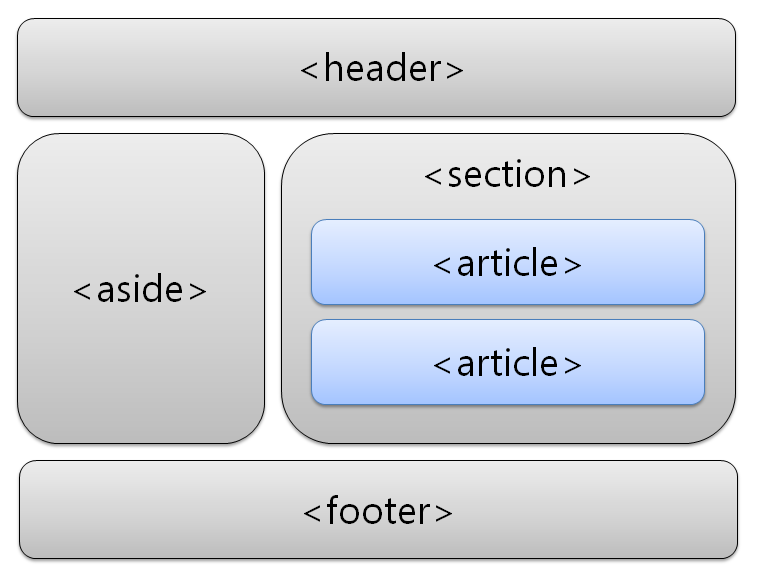
HTML5 화면 레이아웃 구성

HTML5 에 추가된 여러가지 태그
| 태그 | 설명 |
| <header> | 머리말을 나타내는 태그 |
| <hgroup> | 제목과 부제목을 묶는 태그 |
| <nav> | 메뉴 부분을 나타내는 태그 |
| <section> | 제목 별로 나눌 수 있는 태그 |
| <article> | 개별 콘텐츠를 나타내는 태그 |
| <aside> | 왼쪽 또는 오른쪽에 위치하는 사이드 바를 나타내는 태그 |
| <footer> | 하단의 정보를 표시하는 태그 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>도서쇼핑몰</title>
<style type="text/css">
html,body{width:100%;height:70%}
html{overflow-y:scroll}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,form,fieldset,p,button{margin:0;padding:0}
body,h1,h2,h3,h4,input,button{font-family:NanumGothicWeb,verdana,dotum,
sans-serif;font-size:13px;color:#383d41}
body{background-color:#fff}
li{list-style:none}
#container{width:760px;margin:0 auto}
header{margin-top:20px;padding:20px;border:1px solid #000;background:#6600cc }
hgroup{overflow:hidden;padding-bottom:20px}
hgroup h1{float:left;font-size:18px;color:#fff}
hgroup h2{float:right;font-weight:normal;color:#fff;opacity:0.8}
nav{clear:both;overflow:hidden}
nav li{float:left;padding-right:5px;font-family:verdana}
nav li span{display:inline-block;padding:3px 10px;
border-radius:5px;background-color:#fff}
section{float:left;width:518px;margin-top:15px;
margin-bottom:20px;padding:20px;border:1px
solid #330000;line-height:20px;background:#99ccff }
article{margin-bottom:10px}
article h3{font-size:16px}
aside{float:right;width:163px;padding:10px;margin-top:15px;border:
1px solid #330000;line-height:20px ;background:#99ccff }
aside .ad{height:100px;margin-bottom:20px;background-color:#ebebeb}
footer{clear:both;padding:20px;border:1px solid #330000 ;background:#99ccff;
text-align:center }
</style>
</head>
<body>
<div id="container">
<header>
<hgroup>
<h1>책읽는 사람이 세상을 바꾼다!!</h1>
<h2>by 홍길동</h2>
</hgroup>
</header>
<nav>
<ul>
<li><span>국내도서</span></li>
<li><span>서양도서</span></li>
<li><span>베스트셀러</span></li>
<li><span>e-book</span></li>
<li><span>아동전집</span></li>
<li><span>이벤트</span></li>
<li><span>문화행사</span></li>
</ul>
</nav>
<section>
<article>
<h1> 첫 번째 도서 제목 </h1>
<p> 첫 번째 도서의 내용 </p>
</article>
<article>
<h1> 두 번째 도서 제목 </h1>
<p> 두 번째 도서의 내용 </p>
</article>
<article>
<h1> 세번째 도서 제목 </h1>
<p> 세번째 도서의 내용 </p>
</article>
</section>
<aside>
<p class="ad">문화 강좌 광고</p>
<ul>
<li><b>html5강좌</b></li>
<li><b>컴퓨터강좌</b></li>
<li><b>독서강좌</b></li>
</ul>
</aside>
<footer>
이메일 : book@shop.com<br>
회사주소 : 부산시 강서구<br>
찾아오는 길 : <a href="#">약도</a>
</footer>
</div>
</body>
</html>
제이쿼리(JQuery)
제이쿼리란 화면의 동적 기능을 자바스크립트보다 좀 더 쉽고 편리하게 개발할 수 있게 해주는 자바스크립트 기반 라이브러리입니다.
제이쿼리를 사용하는 방법으로 네트워크로 CDN 호스트를 설정해서 사용하는 방법입니다.
// 가장 최신 버전의 제이쿼리 사용
<script src = "http://code.jquery.com/jquery-latest.min.js"></script>
제이쿼리는 HTML 객체(DOM)를 탐색하는 방법으로 CSS 선택자를 사용합니다.
제이쿼리의 여러가지 선택자
| 선택자 종류 | 선택자 표현 방법 | 설명 |
| All selector | $("*") | 모든 DOM 을 선택합니다. |
| ID selector | $(#id) | 해당되는 id 를 가지는 DOM 을 선택합니다. |
| Element selector | $("elelmentName") | 해당되는 이름을 가지는 DOM 을 선택합니다. |
| Class selector | $(".className") | CSS 중 해당되는 클래스 이름을 가지는 DOM 을 선택합니다. |
| Multiple selector | $("selector1, selector2, .. selectorN") | 해당되는 선택자를 가지는 모든 DOM 을 선택합니다. |
제이쿼리 Ajax 기능
Ajax 란 Asynchronous Javascript(비동기 자바스크립트) + XML 의 의미로 자바스크립트를 사용한 비동기 통신, 즉 클라이언트와 서버 간의 XML 이나 JSON 데이터를 주고 받는 기술을 의미합니다.
클라이언트 측에서의 작업과는 상관없이 비동기적으로 서버와 작업을 수행할 때 Ajax 기능을 사용합니다.
Ajax 는 페이지 이동없이 데이터 처리가 가능하며, 서버의 처리를 기다리지 않고 비동기 요청이 가능하다는 특징이 있습니다.
JSON(Javascript Object Notation) 은 name/value 쌍으로 이루어진 데이터 객체를 전달하기 위해 사람이 읽을 수 있는 텍스틀 사용하는 개방형 표준 데이터 형식입니다.
근본은 자바 스크립트에서 파생된 것이므로 자바스크립의 구문 형식을 따르지만 프로그래밍 언어나 플랫폼에 독립적이어서 쉽게 사용할 수 있습니다.
$.ajax({
type : "post or get",
async : "true or false",
url : "요청할 URL",
data : { 서버로 전송할 데이터 }, // 전송할 데이터가 없으면 안 씀
datatype : "서버에서 전송받을 데이터 형식",
success : function( data, textStatus) {
// 정상 요청, 응답 시 처리
},
error : function( xhr, status, error ) {
// 오류 발생 시 처리
},
complete : function ( data, textStatus ) {
// 작업 완료 후 처리
}
});
클라이언트 측에서 data 를 넣어서 보내고 받거나, 보내는 데이터 없이 요청을 해서 받습니다.
제이쿼리 Ajax 기능 관련 속성들
| 속성 | 설명 |
| type | 통신 타입을 설정합니다.(post 또는 get 방식으로 선택합니다.) |
| url | 요청할 url 을 설정합니다. |
| async | 비동기식으로 처리할지의 여부를 설정합니다.(false 인 경우 동기식으로 처리합니다) |
| data | 서버에 요청할 때 보낼 매개변수를 설정합니다. |
| dataType | 응답 받을 데이터 타입을 설정합니다.(XML, TEXT, HTML, JSON 등) |
| success | 요청 및 응답에 설공했을 때 처리 구문을 설정합니다. |
| error | 요청 및 응답에 실패했을 때 처리 구문을 설정합니다. |
| complete | 모든 작업을 마친 후 처리 구문을 설정합니다. |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
function fn_process(){
$.ajax({
type:"post", // post 방식 전송
async:false, // 동기식 처리
url:"http://localhost:8090/pro16/ajaxTest2", // 요청 URL
dataType:"xml", // 데이터를 XML 형태로 받음
success:function (info,textStatus){ // 성공했을때 처리
$(info).find("book").each(function(){
// 전송된 XML 데이터에서 엘리먼트 이름으로 데이터를 가져옴
var title=$(this).find("title").text();
var writer=$(this).find("writer").text();
var image=$(this).find("image").text();
// id 가 bookInfo 인 엘리먼트에 정보 추가(표시)
$("#bookInfo").append(
"<p>" +title+ "</p>" +
"<p>" +writer + "</p>"+
"<img src="+image + " />"
);
});
},
error:function(data,textStatus){ // 에러가 발생했을 때 처리
alert("에러 발생");ㅣ
},
complete:function(data,textStatus){ // 완료했을때 처리
//alert("작업 완료");
}
});
}
</script>
</head>
<body>
<div id="bookInfo"></div>
<input type=button value="요청" onclick="fn_process()">
</body>
</html>
여기까지 임미다.
'개발 > HTML' 카테고리의 다른 글
| [HTML5] Form, Input 요소의 속성(작성중) (0) | 2022.09.07 |
|---|---|
| [HTML] Input 요소의 속성 (0) | 2022.09.07 |
| [HTML] 입력 양식 (0) | 2022.09.07 |
| [HTML] 레이아웃 (0) | 2022.09.06 |
| [HTML] 블록과 인라인 (0) | 2022.09.05 |
| [HTML] 텍스트 요소 - 엔티티 (0) | 2022.09.05 |
| [HTML] 텍스트 요소 - 서식 (1) | 2022.09.05 |
| [HTML] HTML 기본 구조 (0) | 2022.06.16 |

